Are you searching for a way to create FreeAgent contacts from new WooCommerce orders? If yes! Then look no further, as here you will get the easiest way to integrate WooCommerce with FreeAgent using Pabbly Connect.

Well, as everyone already knows that WooCommerce is an open-source e-commerce plugin for WordPress that allows its users to build an online store. Besides, FreeAgent is an accounting software that assists small and large businesses to manage invoices, expenses, payroll, tax returns, etc..
Hence, by integrating WooCommerce with FreeAgent, whenever an order is placed in WooCommerce, the contact will get automatically updated in FreeAgent. And for that, we are going to use Pabbly Connect for integration.
Why Choose This Method Of Integration?
In contrast with other integration services-
- Pabbly Connect does not charge you for its in-built apps like filters, Iterator, Router, Data transformer, and more
- Create “Unlimited Workflows” and smoothly define multiple tasks for each action
- As compared to other services which offer 750 tasks at $24.99, Pabbly Connect offers 50000 tasks in the starter plan of $29 itself
- Unlike Zapier, there’s no restriction on features. Get access to advanced features even in the basic plan
- Try before you buy! Before spending your money, you can actually signup & try out the working of Pabbly Connect for FREE
Basically, Pabbly connect is an integration software that helps in integrating two or more software in real-time. Besides, Pabbly Connect also provides many other useful features:
- Create Unlimited Workflows
- Universal Premium Apps
- Set Countless Triggers & Actions
- Path Routers
And you know what!! To use this software, you don’t need to have any coding skills, even a newbie can use it easily.
Further, you can access all the features of Pabbly Connect even in its free plan. Thus, here, we will learn how to integrate WooCommerce and FreeAgent in real-time.
So, without wasting any of your time, let’s get started.
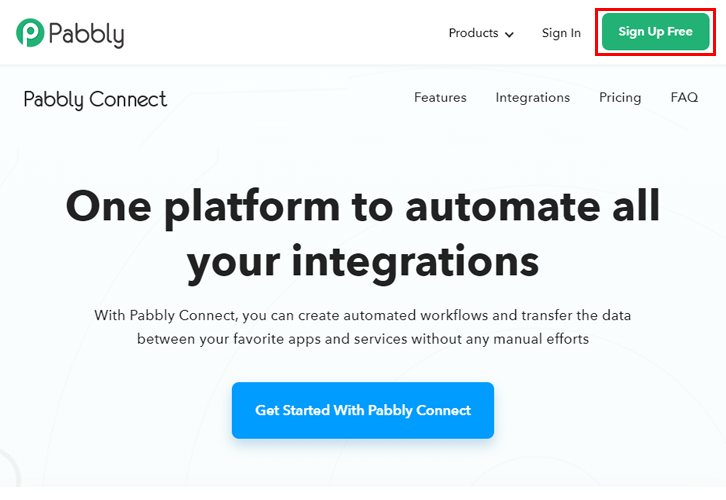
Step 1: Sign up to Pabbly Connect
Begin the procedure by connecting WooCommerce to FreeAgent by pushing the “Sign Up Free” button on the Pabbly Connect dashboard. Either fill-up the details manually or sign up via Gmail credentials.
Try Pabbly Connect for FREE
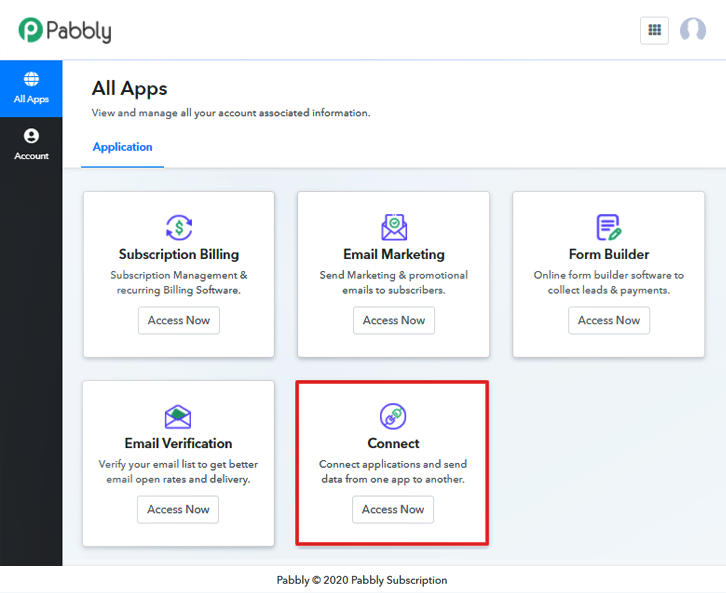
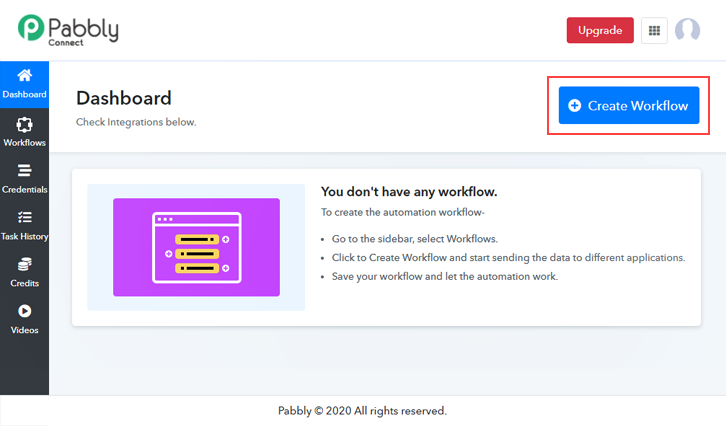
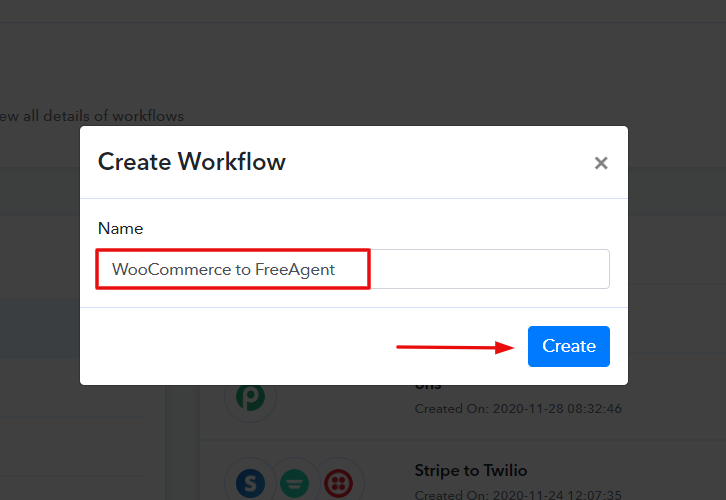
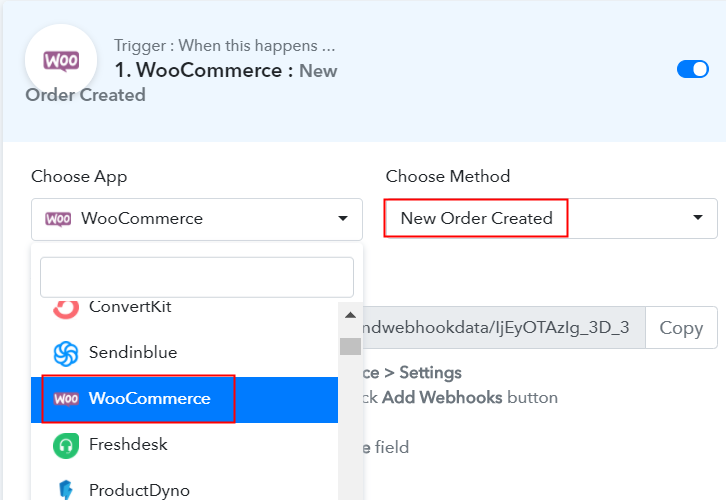
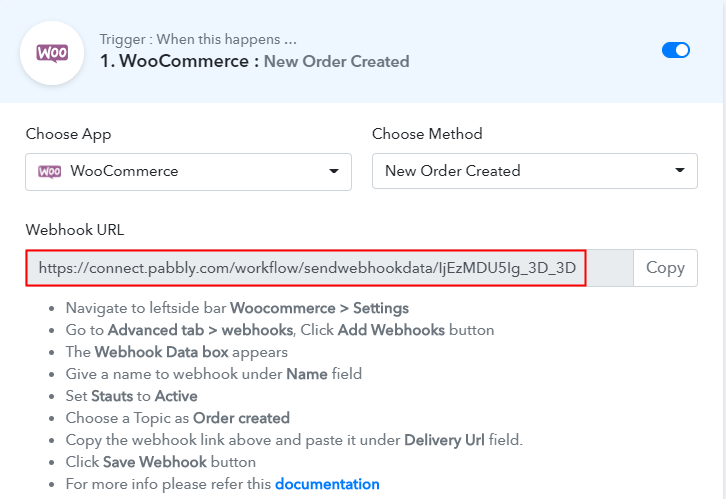
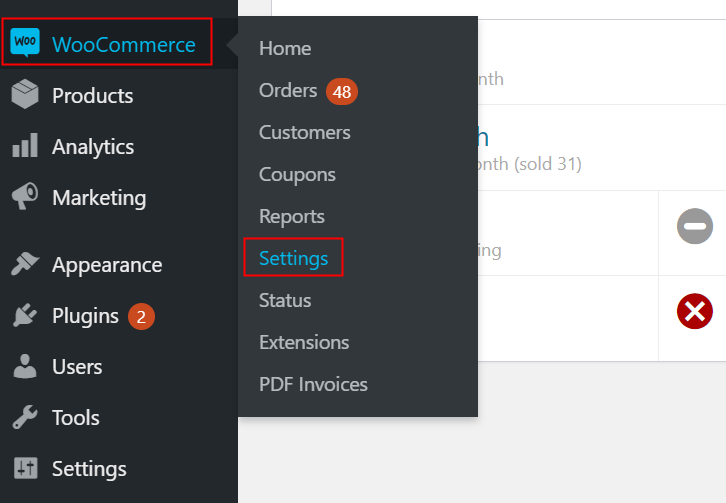
Consequently, after logging into the account, push the “Access Now” button as shown in the above image. Start the process of building a workflow for integration by pushing the “Create Workflow” button. Furthermore, add the name of workflow which in our case is “WooCommerce to FreeAgent”. Yet, you can always name the workflow according to your requirements. After building a workflow, you have to choose the integration app to connect your Woocommerce account to FreeAgent. Pabbly Connect lets you integrate or connect unlimited apps within minutes, click here to get access to unlimited workflows. The following step is to choose “WooCommerce” from the dropdown, then choose the “New Order Created” option to create a contact in FreeAgent whenever an order is placed in WooCommerce. The next step is to copy the webhook URL which is appearing on the dashboard. To create contact in FreeAgent whenever a new order is placed in WooCommerce, you need paste the copied Webhook URL in the software. To do so, you have to log in to your WordPress account where you have installed your Woocommerce plugin. Once you successfully log into your WordPress account, just go to the “WooCommerce” section then there tap on the “Settings” option. Besides, when you tap on “Settings”, it will open a tab with several options. Simply select the “Advanced” option. Finally, when you tap on “Webhooks”, it will open a new tab with a specific option. Just hit the “Add Webhook” option to paste the Webhook URL. Additionally, name the Webhook as per your requirement. Make sure that status should be “Active” & in the topic section, choose“Order Created”. Afterward, in the delivery URL, paste your copied URL from Pabbly Connect. After making all changes, tap on the “Save Webhook” button. Now, open the product checkout in a new tab & make a test purchase. Solely enter all the details, tap on the “Place Order” button. But before taping the button, make sure to hit the “Capture Webhook Response” button in the Pabbly Connect dashboard. Once you hit the “Place Order” button, the entry will appear on the “Pabbly Connect” dashboard. Just hit the “Save” option. Forthwith, to make this WooCommerce & FreeAgent integration work, all you have to do is choose the action for your trigger. Next, hit the “+” icon then select “FreeAgent” & in the choose method option, select ”Create a Contact”. Later, hit the “Connect With FreeAgent” button after making all the changes. Hereafter, a side panel will open up to authorize the FreeAgent account. And for that, hit the “Connect With FreeAgent” button & authorize it to a Google account linked with FreeAgent. Now, map the required field from the drop-down option. Following that, after entering all the details, hit the “Send Test Request” button to test the WooCommerce and FreeAgent integration. As you can see, the data has been successfully sent to FreeAgent. Consequently, just hit the “Save” button to save the complete workflow. Lastly, when you check the Contact section in FreeAgent, your customer entry will automatically appear there. That’s it! Now you know the answer to your question “How to Create FreeAgent Contacts from New WooCommerce Orders in real-time?”. Just follow all the step by step procedure mentioned above & your WooCommerce to FreeAgent integration is set. So, what are you waiting for? Go ahead and catch your deal by signing up for a free account.Step 2: Access Pabbly Connect

Step 3: Workflow for WooCommerce to FreeAgent Integration
(a) Start with a New Workflow

(b) Name the Workflow

Step 4: Setting Trigger for WooCommerce to FreeAgent Integration
(a) Select Application you Want to Integrate

(b) Copy the Webhook URL

Step 5: Connecting WooCommerce to Pabbly Connect
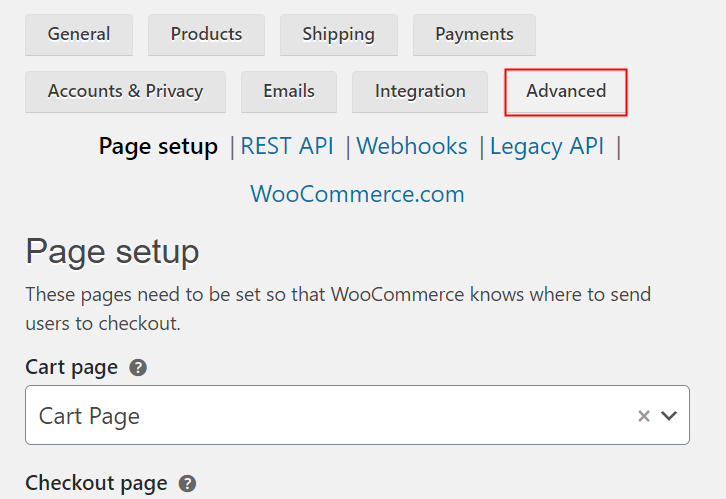
(a) Go to WooCommerce Settings

(b) Click on Advanced Option

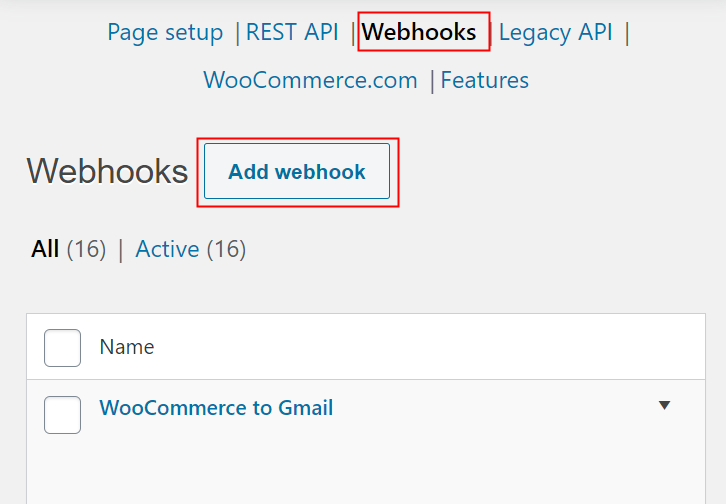
(c) Click on Webhooks Option

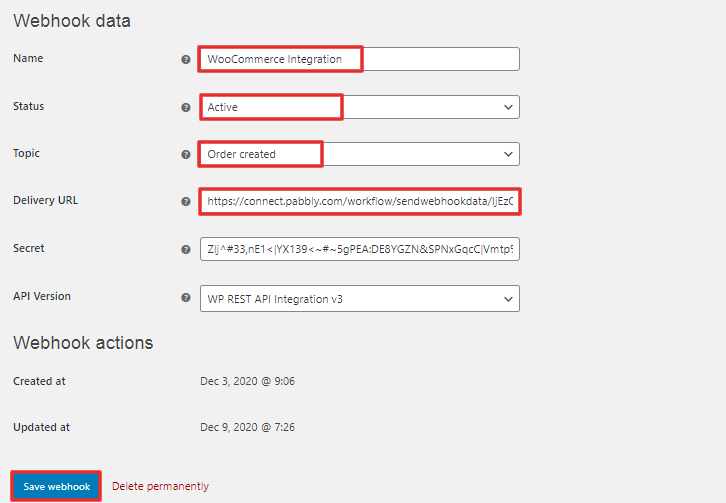
(d) Add Webhook

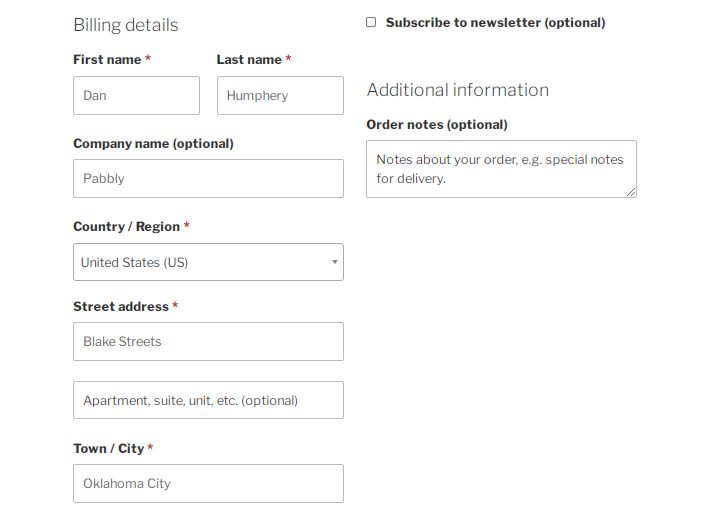
(e) Make a Test Purchase

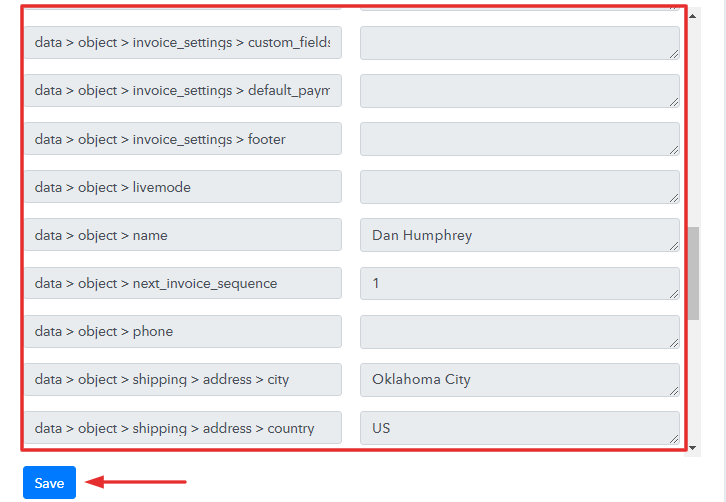
Step 6: Test the Response in Pabbly Connect Dashboard

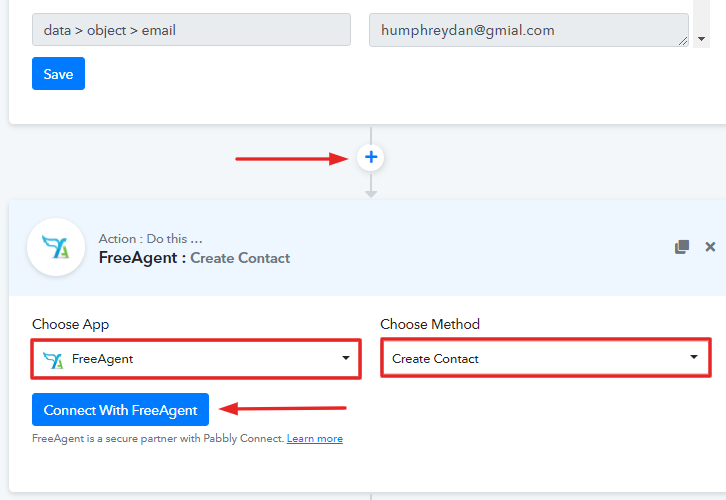
Step 7: Setting Action for WooCommerce to FreeAgent Integration
(a) Select Application you Want to Integrate

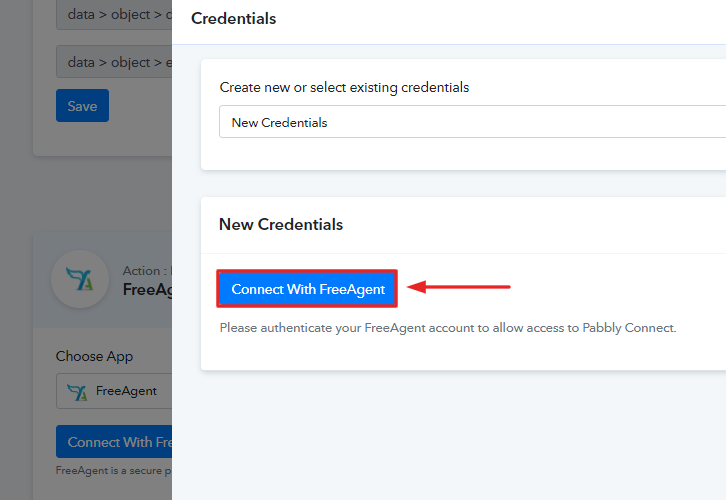
(b) Click the Connect Button

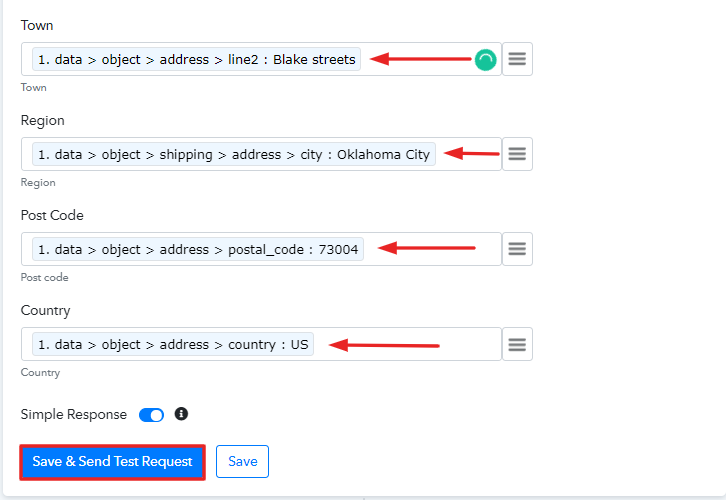
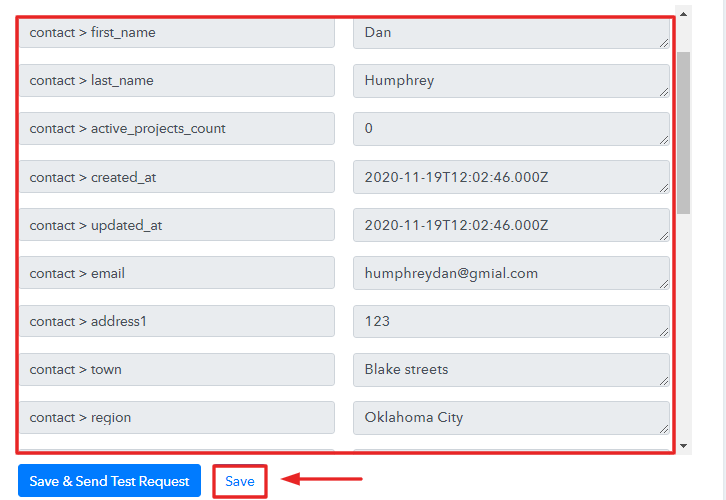
(c) Map the Feilds

(d) Test the Submission and Save

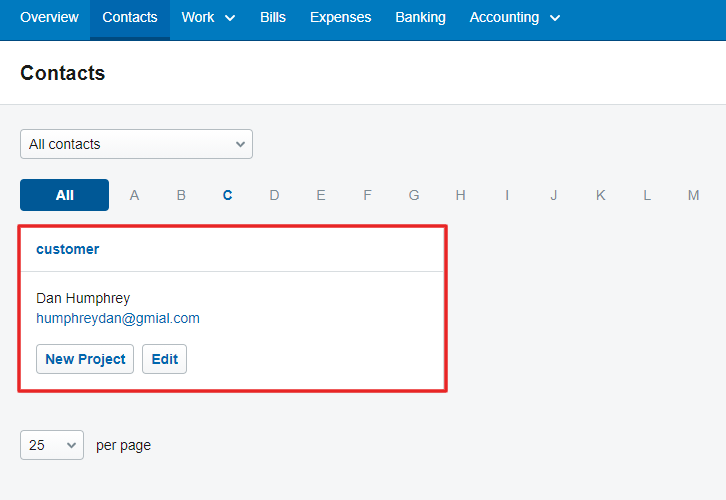
Step 8: Check Response in FreeAgent Dashboard

Conclusion –
You May Also Like To Read –